Some Best Practices for Responsive Web Design & Development
Considering the rate at which the portable web is developing, its getting to be urgent that your site be prepared to acknowledge guests who are rolling in from a generally arranged exhibit of distinctive gadgets and screen sizes.
This is the place Responsive Web Design configuration can come into the photo and recovery your day pleasantly. Notwithstanding, with responsive outline, as with anything in site plan, you have to verify that you take after alongside some critical best practices in the event that you need your responsive site to really function admirably and give the adaptability it should.
Portable Users Deserve the Same Quality of Browsing Experience
One of the above all else standards to remember when making a responsive outline site is verifying that the site is assembled so that the perusing knowledge is equally the same for all clients no matter how you look at it.
This implies that your site’s appearance and visual structure ought to change while never making substance and capacity misfortunes for clients of any particular gadget or screen size. A guest getting to your pages from their desktop ought to be getting the same kind of searching knowledge as a guest coming in through their PDA or their tablet.
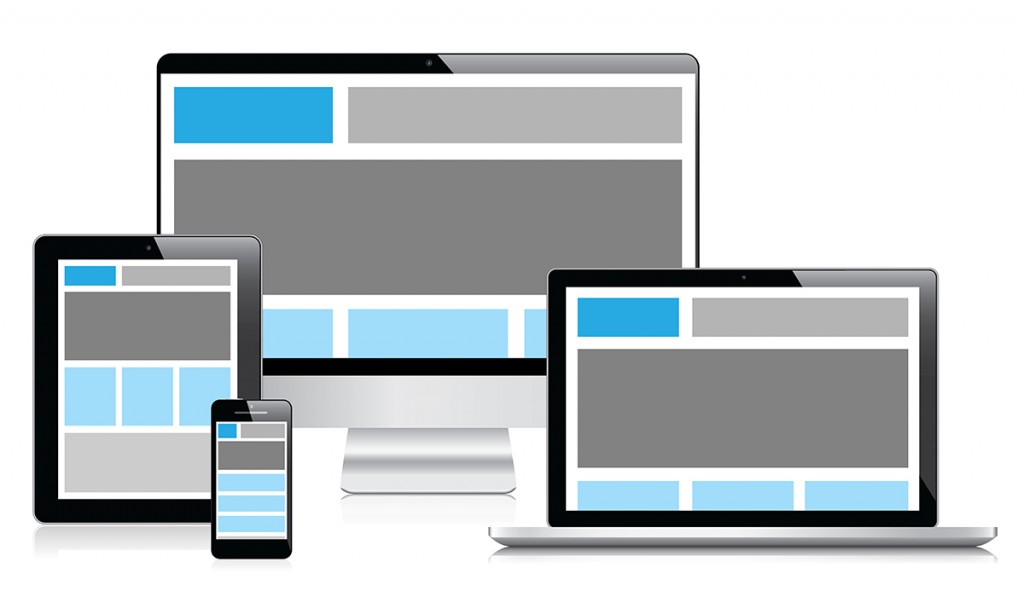
This implies adaptable everything and obliges that you guarantee the majority of your picture, substance and matrices are completely liquid and will reconfigure in like manner on a wide arrangement of screen sizes, for example, these, which are just a little testing of the most well known screen sizes you’re prone to manage.
The outcome ought to be a site that changes over as pleasantly as this case does.
Plan your Site in light of Responsive Web Design
When you’re wire encircling your site format together for coding into a genuine configuration, comprehend that there are designs which are perfect for responsive outline and those which are not, significance there are plans that change over to arranged new sizes superior to anything others because of their design.
This implies planning as basic a site format and HTML code as could be expected under the circumstances and utilizing straightforward components for center components, for example, route and menu choices, utilizing HTML5 rules and doctype, and a straightforward general center design.
What you ought to dodge totally are things, for example, excessively complex divs, pointless supreme situating, and extravagant Javascript or Flash components that will simply entangle site change all in all.
Pay Attention on your Breakpoints
Resolutions can be characterized in a variety of breakpoints, however there are a few noteworthy sizes that you have to concentrate on more than any others. These being:
<480px (which applies to more established, littler cell phone screen sizes)
<768px, which is perfect for bigger cell phones and littler tablets
>768px, which applies for everything greater, for example, extensive tablet screens and desktops screens.
Additionally, these can be utilized as well in the event that you’ve got the vitality and time:
<320px, which is incredible for more established little, low res telephones
>1024px template for wide screens on desktops.
These are the key breakpoints to concentrate on and particularly the initial three and the full desktop determination, which is more noteworthy than 1024px.
Make your Images Flexible and Workable
With a straightforward configuration, you can make your pictures adaptable too to a certain degree. The simplest approach to finish this is by basically utilizing adaptative estimating and resizing their width.
You can do this in a mixed bag of ways, however one of the most effortless systems through which to accomplish it is with this convenient little apparatus: Adaptive Images. Remember that measuring as needs be for versatile clients is likely your most logical option on a Responsive Web Design site in the event that you need fair load speeds, which are totally pivotal.
You could likewise utilize variable breakpoints and store different picture sizes in your information for distinctive screen resolutions, yet this may turn into an issue as far as transfer speed use, and you can’t make your site with the protected supposition that the majority of your viewers will have entry to capable transmission capacity.
Permit Compression of Site Elements and Content
Utilize a project, for example, GZIP to pack your page assets for simpler transmission crosswise over systems. You’ll have brought down the quantity of bytes sent every page or component and made your substance less demanding to peruse and access from gadgets with differing or low data transfer capacity.
Besides, you can speed things up much further by evacuating any superfluous white space and line breaks. Doing this will decrease document sizes general and keep things streaming all the more easily.
Dispose of Non-Essential Content
With a specific end goal to make your portable well disposed Responsive Web Design configuration site truly sparkle in a simple to accomplish way, basically remember one thing: Some substance and substance components were never intended to be utilized as a part of a versatile connection and would never work there.
On the off chance that you have these components at play in your site or potential site format, then dispose of them quickly for any versatile setting. You can do this by including a .not_mobile class to particular components that you’d like to see evacuated when your site is seen in a portable setting or you can just dispose of such components forever from all renditions of your site.
Keep in mind the Bottom Line
The above are only a percentage of the significant best practices you can experiment with, a portion of the more imperative ones.
At last in any case, in the event that you need your Responsive Web Design configuration site to function admirably, you have to construct it so it can load and capacity rapidly on gadgets that will regularly have low determination, little preparing force and some of the time powerless data transmission access. This implies a basic, all around sorted out site that adjusts to its center capacity with maximal core interest.